Práce s WYSIWYG editorem
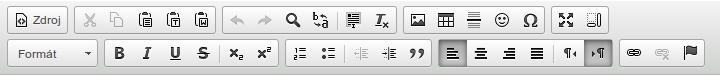
Jste-li redaktorem nějakého webu, znáte tzv. WYSIWYG editor nejspíše jako „panel tlačítek“, která Vám umožňují formátovat text (tučné písmo, zarovnání textu, odrážky, popřípadě vkládání obrázků, tabulek atd.). Může vypadat třeba takhle:

Pokud byste WYSIWYG editor neměli, museli byste pro web např. tučný text zapisovat takto:
<strong>Nějaký text</strong>
„Nějaký text“ by se pak v prohlížeči zobrazil tučně, ovšem vy jako redaktor byste ho ve chvíli zpracování textu tučně neviděli, viděli byste pouze výše uvedený zápis. WYSIWYG je zkráceně „What You See Is What You Get“, česky „Co vidíš, to dostaneš“. Zápis typu "<strong>Nějaký text</strong>" vytváří WYSIWYG editor za vás, jaksi „na pozadí“, zatímco vy rovnou vidíte žádoucí změny.
Je zřejmé, že WYSIWYG editor je užitečný nástroj - psát kód ručně by bylo velmi únavné. Má to však svá úskalí. Aby WYSIWYG editor fungoval hladce a výsledek odpovídal Vašemu očekávání, je třeba dodržovat určitá pravidla.
Kopírování textu: WYSIWYG na webu není Word
WYSIWYG editor na webu není program MS Word ani jiný textový editor, který znáte ze svého počítače. Je to pouze panel tlačítek, který Vám umožňuje pohodlněji zformátovat text do tzv. HTML jazyka, což je jazyk, který se používá na webu.
Z toho bohužel vyplývá jedno důležité omezení:
Webový WYSIWYG editor NENÍ určen pro vkládání předem zformátovaného textu „odjinud“ formou Kopírovat / Vložit (CTRL+C / CTRL+V). A to i přesto, že se vám na první pohled může zdát, že to funguje. Pravidlo „Co vidíš, to dostaneš“ zde v tuto chvíli přestává platit, a to z toho důvodu, že „ve schránce“ spolu s kopírovaným textem nevědomky přenesete i kód, který slouží ke zobrazení textu v jiné aplikaci. Není to ovšem „správný“ a „čistý“ kód, který potřebuje webová stránka, aby se správně zobrazila. Spolu s kódem, kterému webový prohlížeč rozumí, natáhnete do textu „balast“, který se pak v lepším případě zobrazí jako nesrozumitelné znaky, v horším případě může rozbít vzhled celé webové stránky. Pokud např. nechtěně nakopírujete znak pro ukončení textu, webový prohlížeč se bude domnívat, že v daném místě stránka končí, a zbytek vůbec nezobrazí. V nejhorším případě pak můžete na web nakopírovat kód, který je škodlivý (jeho původcem je např. počítačový virus).
Záludné je i to, že když se neumíte podívat „do kódu“ webové stránky, nemůžete ani zjistit, zda jste nějaký „balastní“ kód spolu s textem nakopírovali, nebo ne. Může se vám například zdát, že se text uložil a zobrazuje se v pořádku, ale problém se projeví v jiném webovém prohlížeči - každý prohlížeč může totiž s chybným kódem naložit jinak.
Jak to dělat správně?
1. Text nově vytváříte a formátujete přímo ve WYSIWYG editoru webu.
2. Text kopírujete odjinud, ale formátujete ho až ve WYSIWYG editoru na webu.
Ve druhém případě je třeba zkopírovat a vložit opravdu jen „čistý“ text, bez formátovacích značek. Můžete to udělat několika způsoby, podle toho, co máte k dispozici:
- Text nejprve vložíte do nějakého textového editoru, který nemá žádné formátování. Teprve z této aplikace, kde text ztratí původní formátování, ho přenesete na web.
- Některé WYSIWYG editory mají tlačítko „Vložit jako čistý text“. Vzhled tlačítek v různých editorech se liší, většinou je to obrázek diskety s písmenem T, například:
 . Jestliže použijete toto tlačítko, text před vložením do WYSIWYG editoru už nemusíte ve většině případů nijak "čistit".
. Jestliže použijete toto tlačítko, text před vložením do WYSIWYG editoru už nemusíte ve většině případů nijak "čistit". - Některé WYSIWYG editory mají tlačítko s popiskem „HTML“, „Source“ nebo „Zdroj“. Pomocí něj se můžete přepnout do zobrazení HTML kódu (a zase zpět). Pokud kopírovaný text vložíte do „režimu“ HTML kódu, je tím opět zajištěno, že se "cizí" formátování ztratí.
- U většiny WYSIWYG editorů bývá možnost je dočasně vypnout. Funguje stejně jako předchozí možnost - přepnete se do režimu HTML, kde můžete text nakopírovat a formátování se ztratí. Pak se opět vrátíte do WYSIWYG editoru.
Poslední 2 možnosti uvádíme spíše proto, že je WYSIWYG editory nabízejí, nemusí však být zcela spolehlivé: - Některé WYSIWYG editory mají tlačítko „odstranit formát“ - může mít podobu velkého T s křížkem, nebo obrázku gumy. V takovém případě text nakopírujete „klasicky“, pak ho označíte (vybrat vše, např. CTRL+A) a kliknete na tlačítko „odstranit formát“.
- Některé WYSIWYG editory mají tlačítko „vložit z Wordu“. Při vkládání přes toto tlačítko se teoreticky zachovají „správné“ formáty a „balast“ je odstraněn. Jak již bylo uvedeno, nefunguje to zcela spolehlivě.
Formátování textu
Níže uvedené zásady platí jak pro formátování textu v běžných editorech (Libre Office Writer, MS Word,..) v počítači, tak na webu.
WYSIWYG editor nabízí řadu tlačítek, pomocí nichž dokážete s textem (a obrázky, tabulkami... ) udělat téměř cokoliv. Záludnost je v tom, že používání některých formátovacích tlačítek byste se měli zcela vyvarovat, nebo je aspoň používat pouze výjimečně, pokud chcete, aby váš text vypadal „trochu k světu“.
Samozřejmě, že na různé texty se kladou různé nároky. Například dopis kamarádovi nebo komentář do zájmového webového fóra unese v podstatě jakoukoli kreativitu, jakou vám textový editor v danou chvíli dovolí - měřítkem je zde pouze to, jakým dojmem chcete zapůsobit. Použití nejen různých velikostí písma, ale také fontů, barev a případně i smajlíků je zcela na vašem uvážení a vkusu.
Něco jiného už je, pokud píšete rozsáhlejší a serióznější text. Tlačítka např. pro velikost či font písma, neřkuli pro barvu, už zde v podstatě nemají co dělat. Na konci textu už si nemusíte ani pamatovat, jakou velikost či font jste zvolili pro nadpis druhé či třetí úrovně... „Divokým“ formátováním nejenže poškozujete image svého výtvoru, ale vlastně si i komplikujete práci.
Ještě větší nároky na „štábní kulturu“ mají texty na webu, který netvoříte sami, ale spolu s dalšími redaktory. Pokud např. použijete pro nadpisy jinou velikost či font, než váš kolega, a další spolupracovník to udělá opět po svém, výsledek bude vypadat zoufale. Kromě toho, pokud by v budoucnu mělo dojít např. k redesignu webu, spojenému také se změnou velikostí písem či fontů, bude to nadlidský úkol - v podstatě všechny příspěvky na webu, které jste tímto způsobem zformátovali, by někdo musel ručně předělat.
Kromě toho, že výsledek bude ošklivý, může být také uživatelsky nepřívětivý. Např. barva a podtržení textu se standardně používá pro odkazy (přičemž zvýraznění je nastaveno na celém webu shodně a automaticky). Jestliže některé texty ručně zvýrazníte barvou a podtržením, ačkoli to odkazy nejsou, uživatelé se budou marně snažit na ně klikat a budou zmatení. To vše snižuje kvalitu a oblíbenost webu, na jehož tvorbě se podílíte.
Čeho se při formátování textu na webu vyvarovat?
- Zcela vypusťte formátování textu pomocí tlačítek pro velikost písma, font, barvu a podtržení. (Některé WYSYWIG editory je ani nenabízejí).
- Nezvětšujte výchozí odsazení textu pomocí mezer (odsazení odstavce zleva) a klávesy ENTER (mezery mezi odstavci).
- Tlačítka pro zarovnání textu používejte pouze v nejnutnějších případech (např. v tabulkách). Na ostatních místech by mělo být zarovnání nastaveno centrálně (pro celý web) a v jednotlivých příspěvcích by se nemělo měnit.
- Tlačítka pro tučné písmo a italic používejte pouze tam, kde je to opravdu potřeba; celkově s formátováním šetřete.
- Nesnažte se „globální styl“ webu obejít tím, že text zvýrazníte - např. použitím formátu pro nadpis tam, kde to ve skutečnosti nadpis není. Poškodíte tím image webu, jeho použitelnost a někdy i pozici ve vyhledávačích a tím také návštěvnost.
- Pokud váš WYSIWYG editor umožňuje vkládání obrázků/videa do textu, přistupujte k tomu velmi zodpovědně a s možnostmi formátování opět šetřete.
Jak to dělat správně?
- Pro různě zformátovaný text správně slouží různá políčka, do kterých text vkládáte. Např. pokud má mít článek zvýrazněný úvodník, bývá na webu jasně oddělen a zformátován „centrálně“, ve výsledku tedy pro celý web shodně. Totéž platí pro obrázky a videa - pokud webový formulář nabízí políčka pro vkládání obrázků a videa do textu, dejte jim přednost před vkládáním do textu.
- Namísto formátování ad hoc používejte styly, které vám WYSIWYG editor nabízí. Nejčastěji jsou to různé úrovně nadpisů. Styly je třeba používat jen k tomu, k čemu jsou skutečně určeny (např. nadpis nesmí nahrazovat úvodník). Nadpisy by za sebou měly následovat ve správném sledu a hierarchii (Nadpis1, Nadpis2, Nadpis3..., v jazyce HTML: h1, h2, h3...). Někdy vám WYSIWYG editor na webu může nabízet pouze nadpisy začínající nižší úrovní (např. 3, 4, 5). To je v pořádku, pokud jsou nadpisy vyšší úrovně vyhrazeny např. pro nadpis webu a jiné automaticky generované nadpisy. Pokud jste na pochybách, konzultujte to se správcem/tvůrcem webu, ale nesnažte se funkce WYSIWYG editoru "přechytračit".
- Odsazení odstavců by mělo být nastaveno na webu centrálně. Pokud vám nevyhovuje, je to opět na diskusi s hlavním správcem/tvůrcem webu.
- Tam, kde vám WYSIWYG editor nabízí flexibilitu, která by mohla ve výsledku rozbít celkový dojem webu, si stanovte jasná redakční pravidla (např. jak budete formátovat obrázky uvnitř textu).
20. březen 2015
Autoři: Eva Rázgová, Michal Pazderský (Squelle Group, s.r.o.)
Text je licencován pod CC BY-SA, tedy můžete jej s uvedením autora libovolně šířit a využívat, a to i komerčně. Pokud budete dílo upravovat, musíte navíc zachovat odpovídající licenci.
